rancher 1.6 实践指南-3
前言:
话说认识rancher应该是14年,当时我还在某人寿公司,为了在vmware上自动化部署应用环境而大搞ansible。后来我跳槽到新东方搞容器云,这才正儿八经的研究rancher的落地方案。rancher是个轻量级方案,可探索的东西很多,很多组件需要自己实施补全。除了在项目中自己反复实践和摸索外,也受到rancher社区成员实践讨论或者技术分享的启发,因此我也总结一片日志,把一期项目彻底总结沉淀一下。一是来源于社区再回馈社区,看看是否对大家有启发,二是准备卸下之前的工作成果,整理着装继续上路。 转载请注明出处:jiangjiang.space
目录:
目录注:
由于篇幅问题,这篇日志比较长,我会陆续更新上来。
本文是第三篇,记录应用交付,应用商店和 Rancher PIPELINE。 –最后更新日期 20180421
更新暂时告一段落,还差几个话题没写: 日志,监控,动态扩缩容,有时间再继续更新。
3 应用对公网暴露、应用商店和CI/CD
本部分记录rancher上面的应用是如何组织和发布的,分为三个部分 1. 如何对外(公网或者内网)暴露应用。如何使用应用商店,以及rancher pipeline的使用
3.1 rancher应用如何对公网暴露
3.1.1 源站、DNS和LB架构
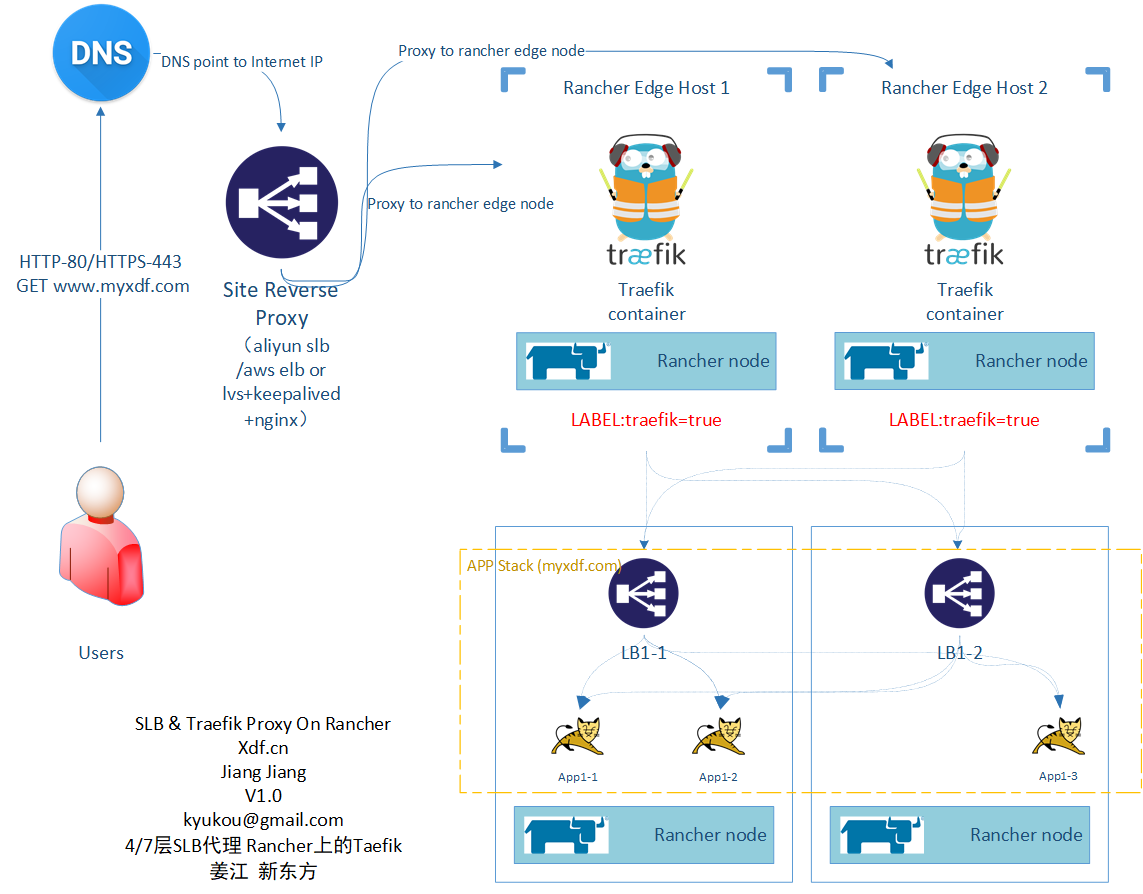
rancher 对外转发架构图:

解释一下这个流程:
- 用户在浏览器中输入www.myxdf.com,通过DNS查询到这个域名对应的公网ip地址。
- 这个公网ip地址其实指向的是我们站点总负载均衡(LVS+Nginx),站点负载均衡收到请求后根据设置将此域名的解析全部转发给Traefik, 这是站点负载均衡配置为不解释直接转给traefik。
- traefik收到站点负载均衡的请求后,转发给打了HOST标记的容器(或者rancher 内部lb)
这里的站点负载均衡(也叫反向代理,4/7层转发)可以是自建的LVS,也可以是阿里云或者aws的ELB。
3.1.2 定义边界
什么是边界?
边界就是rancher cluster 中对外转发的中转站,边界是特殊的一个rancher host,边界上只跑treafik,其他什么容器都不跑,边界最好也不要接入任何存储。
当然也可以不将边界拿出来专门放在host上,可以将边界混合到整个rancher 集群中,这样的好处是节省计算资源。 两种模式都可以。
下面介绍如何将host定义为专门的边界节点:
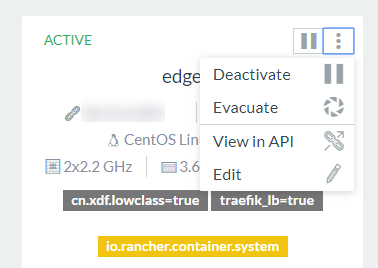
在ranhcer 控制台上, 打开 infrastructure ,点击Hosts中。找到作为边界的host点击Edit

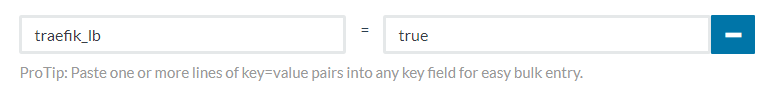
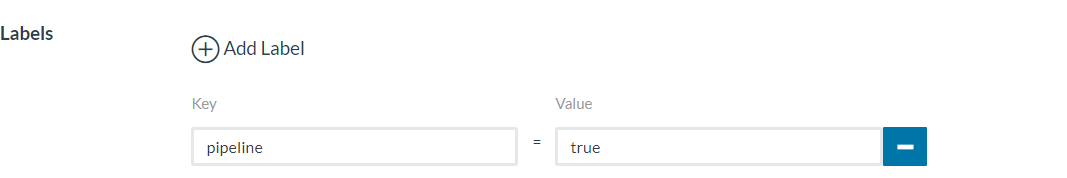
在Labels中增加label

增加这个label后traefik就会自动将这个节点作为traefik的入口。
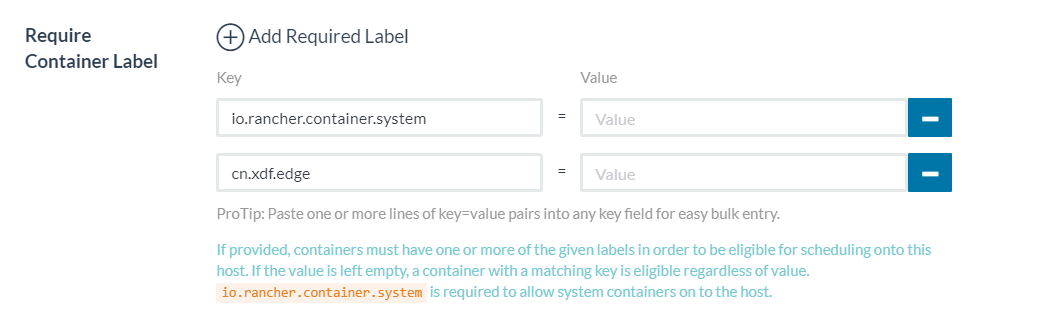
在 Required Container Label 中随便增加一个lable不用给值, 我这里写的是cn.xdf.edge

这个lable加入后,这个节点上就不会被调度任何其他容器了。
这样一个边界节点就制作好了
3.1.2.1 traefik 和边界节点
下面则是在社区商店中启动一个traefik应用。

配置说明如下:
host_label = "traefik_lb=true" # 只有打了这个label的host上才会启动traefik,在第一步中已经说了,这个lable是来源与这里
http_port = 80 # HTTP的端口,这个也是在站点LB那里要写的端口,改为80
https_port = 443 # HTTPS的端口,这个也是在站点LB那里要写的端口,改为443
admin_port = 8000 # 这个端口是一个后台管理界面,后面我们可以监控转发情况
https_enable = <false | true | only>
false:关闭https
true: 同时支持http和https
only: 只支持https,http请求也会转发给https
acme_enable = false # 这里就保持false
ssl_key # 把你的域名证书贴上来,注意这里要配置通配符证书
ssl_crt #把你的域名证书贴上来,注意这里要配置通配符证书
其他配置按需要修改,默认也可以
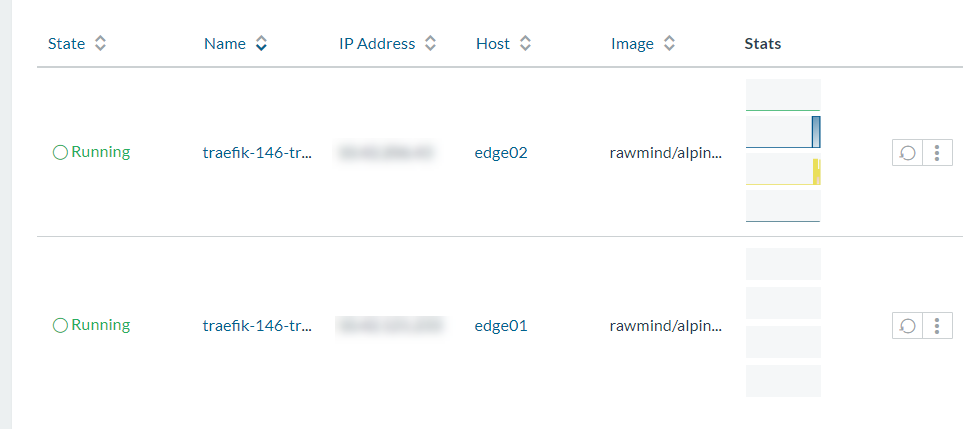
好了启动traefik后就会发现边界节点的变化了。

traefik 容器已经在边界上启动了
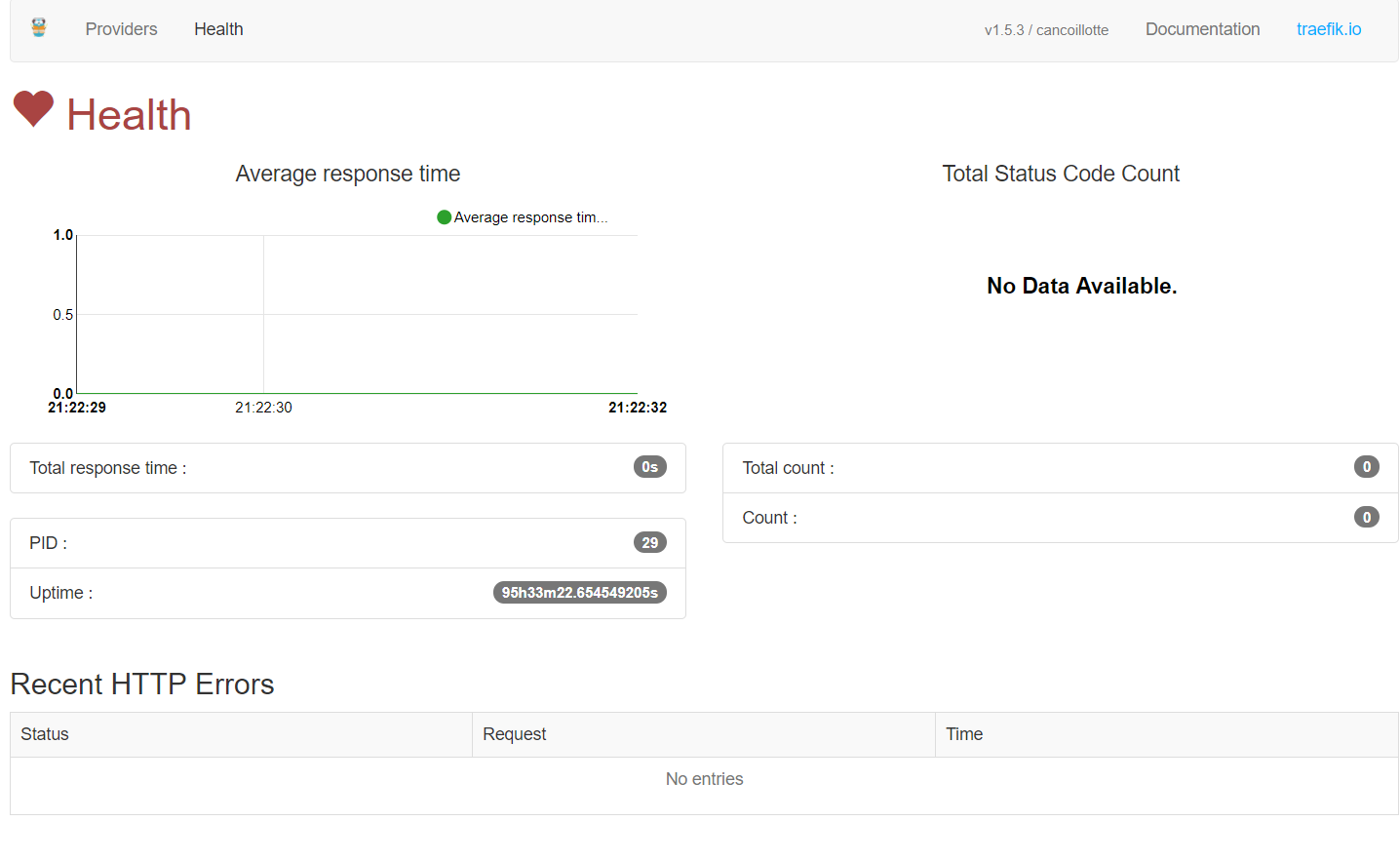
登陆管理界面看看:

3.1.2.2 DNS配置指向站点负载均衡
我们这里的举例域名是mydockerapp01 到04,这里登陆我们的DNS配置界面。
在DNS上配置四个域名的指向,全部指向站点负载均衡的公网IP,后者也可以单独为rancher应用申请一个独立的公网ip。这个就根据自己实际环境修改了。

如果你不是公网应用,也可以使用dnsmasq或者bind 甚至 AD域的DNS 等在内网建立DNS指向,DNS指向的IP得知为内网LVS的vip。
3.1.3 DNS,入口\站点负载均衡(LVS+keepalived+Nginx)转发到traefik
在站点负载均衡上做转发配置,转发到边界节点。
我们这里是通过 server_name 设置转发的,这里设置的是只要是mydockerapp后面是数字的域名则转发给traefikedge,traefikedge里面就是我们刚刚设置为edge的两台rancher host,上面跑了traefik的容器,并且监听80端口。
server_name这里写的是正则的方式,假如说你给rancher的业务申请了独立域名,比如myxdf.com
那么server_name 直接设置为 *.myxdf.com 即可
设置很灵活,还是那句话根据实际需要修改。
upstream traefikedge {
server traefik-edge1-ip:80;
server traefik-edge2-ip:80;
}
server {
listen 80;
server_name "~^mydockerapp\d{1,3}+\.*";
location / {
proxy_pass http://traefikedge;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $remote_addr;
}
}
3.1.4 内部服务发布到traefik
现在mydockerapp04这个域名从外面到内部的路径已经打通了, 就差最后一步了。
下面要做的是将mydockerapp04这个域名匹配到一个rancher stack上面去。
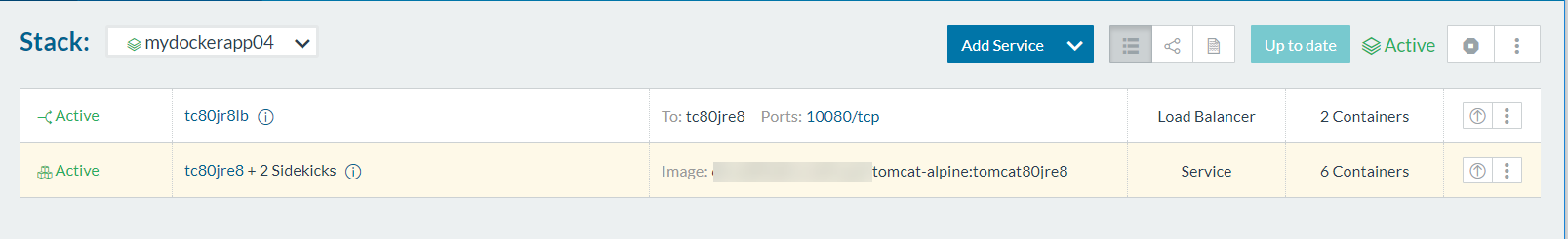
这个就是我们的mydockerapp04应用, 它是一些tomcat容器和一个内部lb组成的。

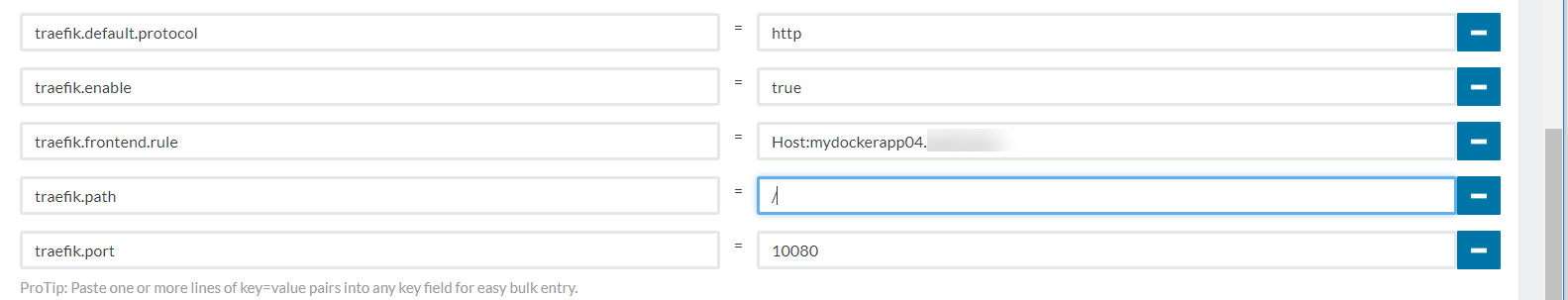
按照traefik的文档,只需要将label打到容器上即可,这里我的做法是增加了一个内部的lb,直接将label打在lb上。

这里必须的label是:
traefik.enable = true
traefik.frontend.rule= Host:mydockerapp04.xxx.com #这里是完整域名
traefik.port = 10080 # 这里是内部lb对外暴露的端口
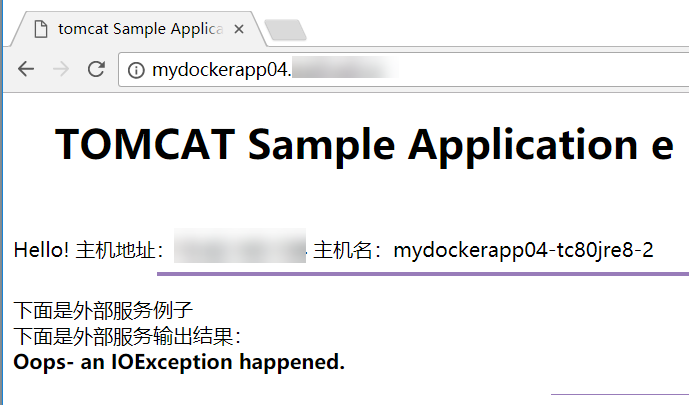
ok至此 整个转发流程完毕。
我们输入mydockerapp04.xxx.com 就可以看到这个app了。

3.1.5 F5 转发到traefik(略)
我离开金融行业有一段时间了,手边没有F5设备,因此没办法提供rules给大家。
将来有机会再补充。
3.2 应用商店
应用商店可以看作是service catalog的简单落地实践,也是rancher最宝贵的功能。
社区应用商店中由社区成员维护了大量的可用应用,本章会介绍如何将一个应用编排成到rancher应用商店中,也希望大家行动起来,将自己编排的成果提交给社区商店。
同时也会介绍如何自建一个私有应用商店在组织内部使用。
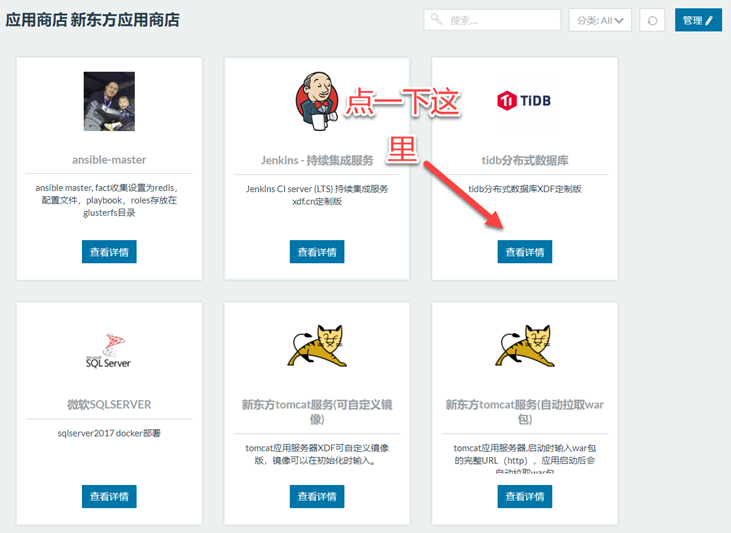
rancher应用商店启动一个应用的演示过程:
在应用商店中点击一个应用的详情
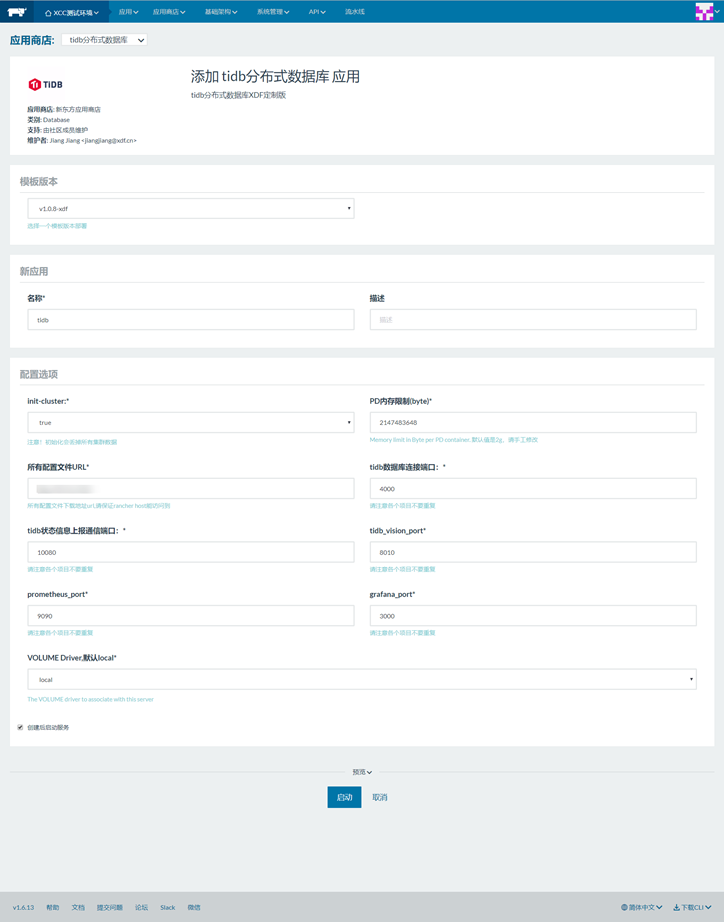
在界面中填写一下表单
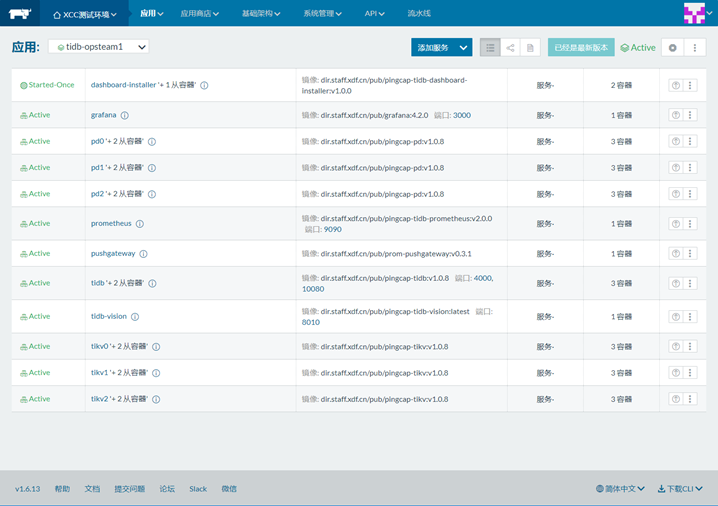
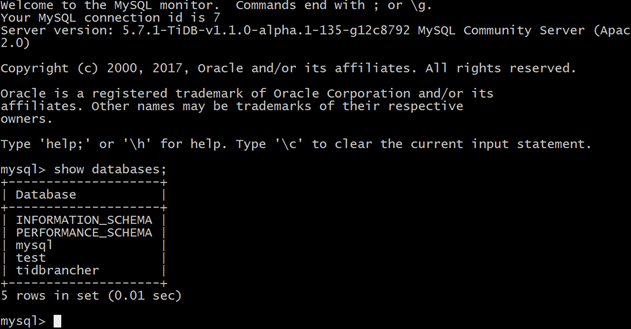
大概等待3分钟左右, 一套完整的tidb环境就出来了,
创建好后根据暴露出来的端口和ip,直接连接即可。
以上就是应用商店创建应用的完整过程。
看到这么酷的功能是否很心动, 你也可以自己做应用,其实图片里面的应用都是我自己做出来的,我也正在合并到社区商店中,如果等不及的朋友可以直接把我得应用商店加入到你的rancher中。 后面会有详细的介绍。
github地址: https://github.com/jagjag/rancher-catalog-jj
3.2.1 应用商店的组成
应用商店的组件:
-
镜像仓库 :
harbor , docker hub
-
源码仓库 :
github 或 gilab等
源码仓库是用来作为应用商店的载体,应用商店实际上是一个git的项目。所有的编排文件以目录的形式存放在指定的路径下,这样rancher就能读取为一个一个应用。
-
rancher catalog
Rancher的catalog和k8s的helm很相似,都是用来帮助用户固化对应用的定制。
 catalog的定义实体是docker-compose.yml和rancher-compose.yml,
catalog的定义实体是docker-compose.yml和rancher-compose.yml, rancher的cattle编排引擎设计的很巧妙。 cattle直接用docker-compose定义服务和服务的关系,比如一个服务使用哪些镜像,暴露哪些端口,存储卷定义等等。rancher-compose.yml中定义服务的副本数和其他rancher提供的公共服务(如rancher lb 以及对变量赋值的questions)。
3.2.2 harbor和镜像仓库
镜像仓库是非常重要的组件,无论在rancher还是k8s中镜像仓库的吞吐能力决定了应用部署的效率。关于镜像仓库目前我只实践了harbor, 请大家关注我以下几篇笔记:
harbor单机实践请见我的日志:
harbor-完全定制手册-制作一个更好用的registry
harborclair-和-docker-image-的漏洞修复
harborregistry设置ceph对象存储
这三篇笔记基本就涵盖了harbor的初级定制和使用的内容,暂时足够用了。
关于harbor的集群部署我正在研究,以后有成果再分享。
3.2.3 搭建自己的应用商店
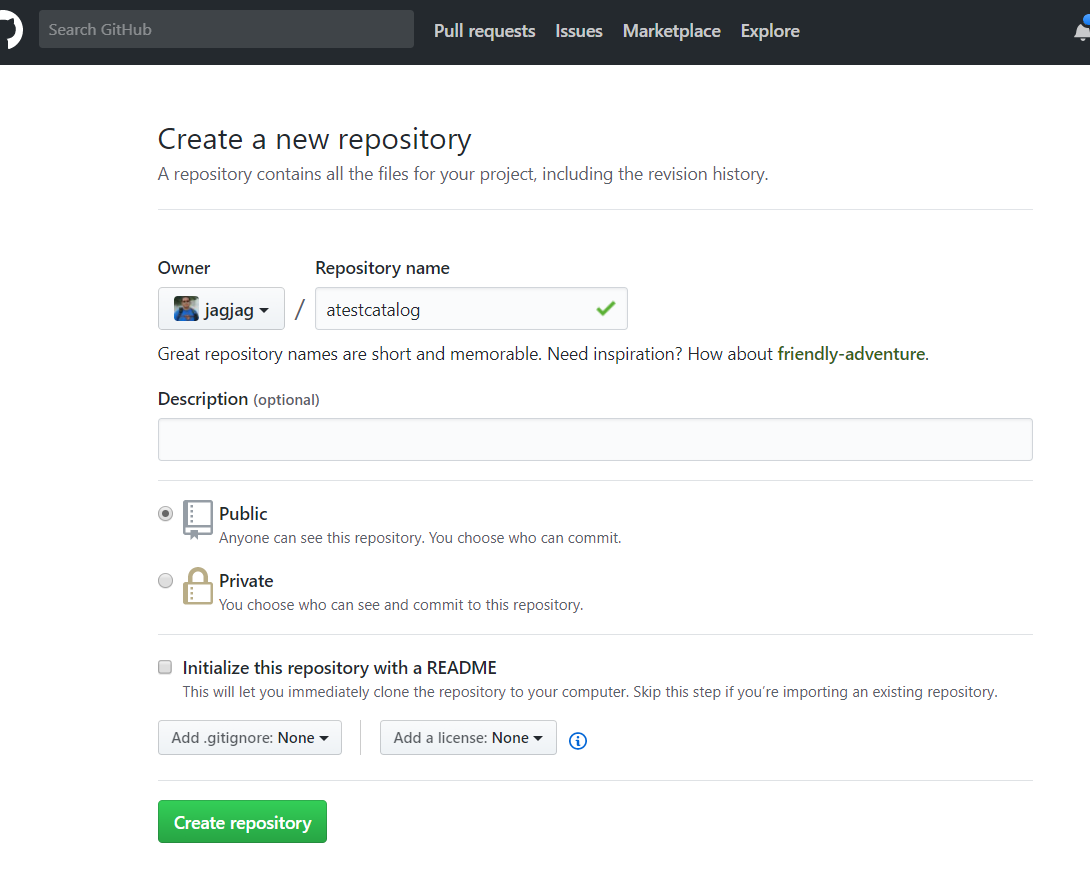
步骤1: github/gitlab 创建一个项目仓库

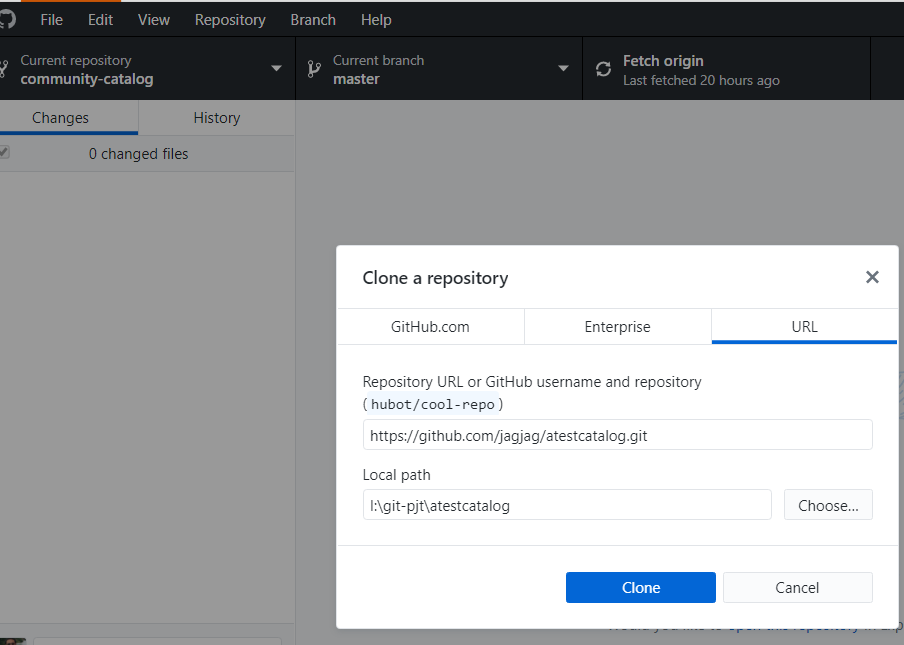
用github客户端克隆到本地

步骤2: 安装yo
下载NPM和nodejs https://nodejs.org/en/
npm install -g yo
npm install -g generator-rancher-catalog
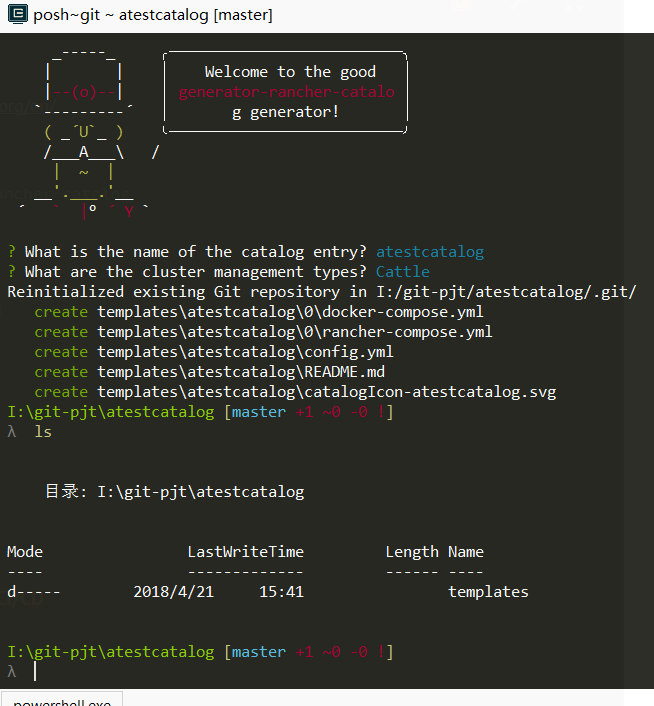
步骤3: 生成catalog和demo应用


修改示例应用的config.yml和rancher-compose
# 文件在atestcatalog\templates\atestcatalog\config.yml
name: atestapp
description: |
# Description of the Catalog Entry
version: v1.0 # Version of the Catalog to be used
category: demo # Category to be used for searching catalog entries
maintainer: JJ # The maintainer of the catalog entry
# 还有atestcatalog\templates\atestcatalog\0\下的rancher-compose
.catalog:
name: atestapp
version: v1.0
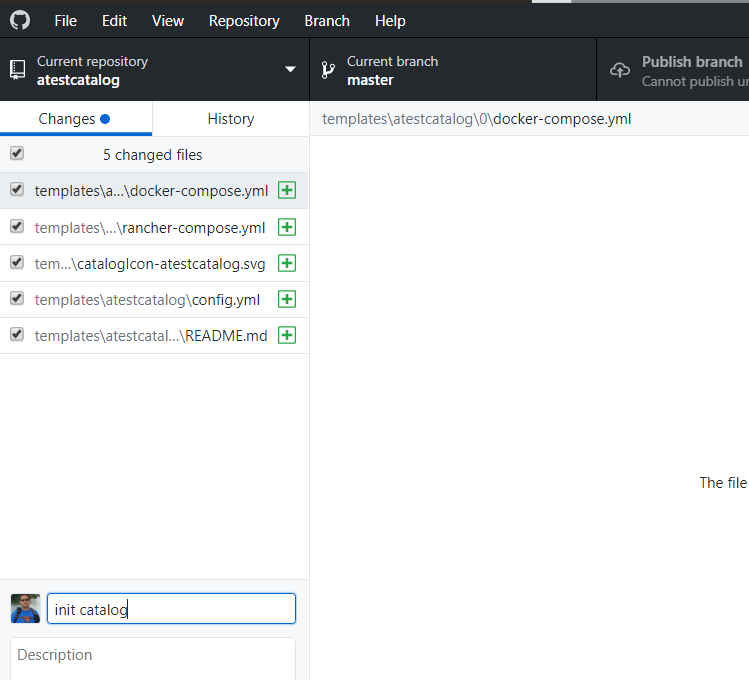
提交并push到github

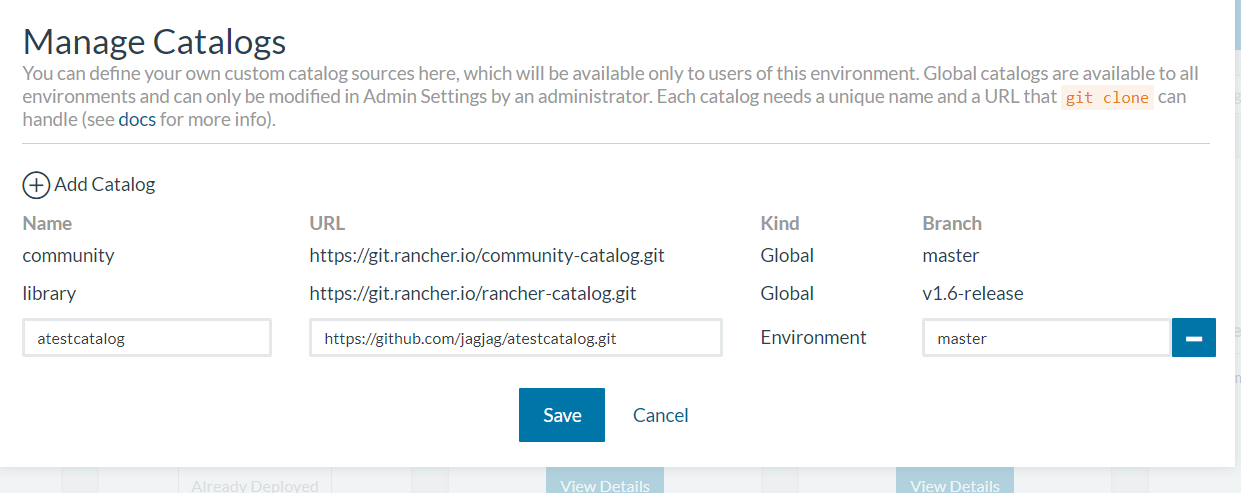
步骤4:在rancher中设置个人商店

步骤5:完成。这就是你自己的应用商店了

3.3 Rancher Pipeline 和 CI/CD
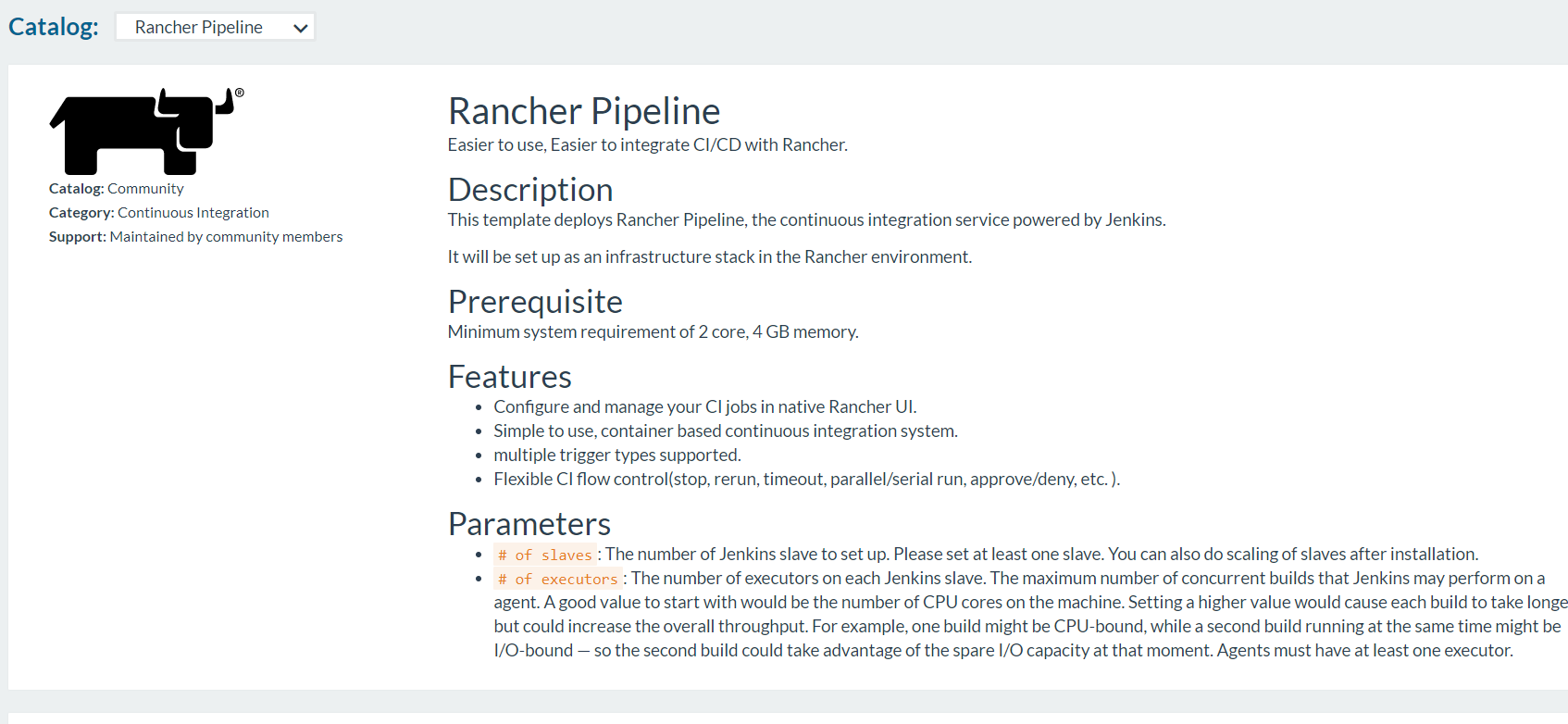
Rancher Pipeline 是一个官方app, rancher将jenkins打包封装起来,配以简单易懂的UI,用户可以很方便的开始自己的CICD过程。
3.3.1 安装 pipeline
- 在ranhcer host 上打pipeline的 label

- 安装pipeline社区应用


- 在rancher标题栏点击PIPELINE进入

3.3.2 创建pipeline示例

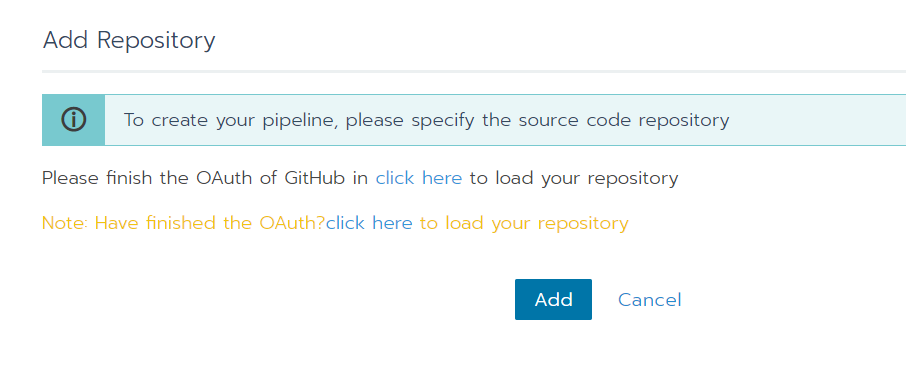
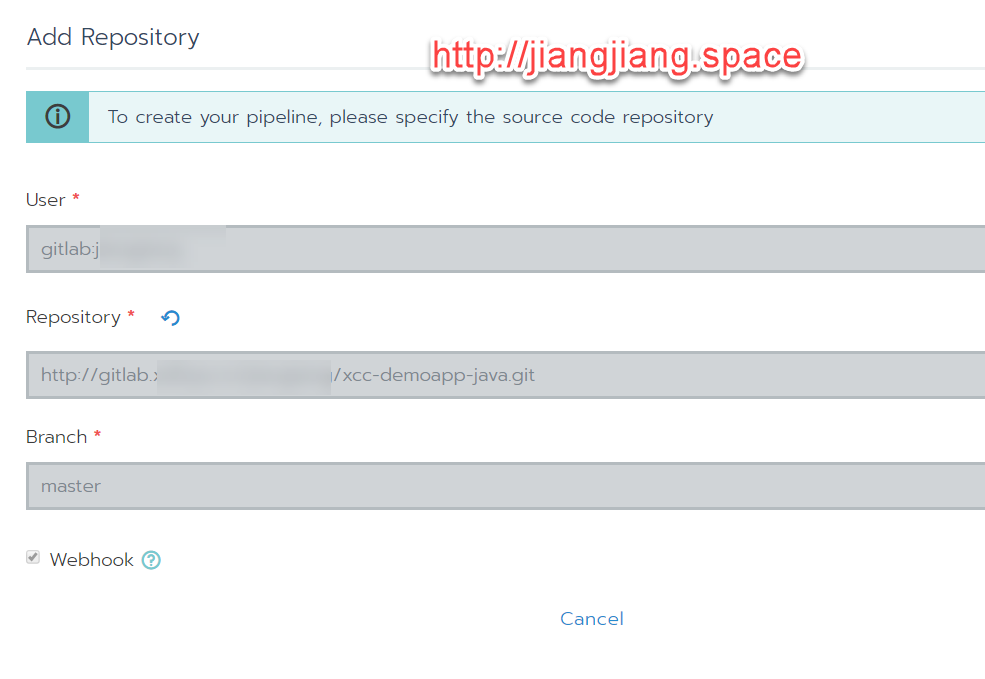
增加gitlab仓库

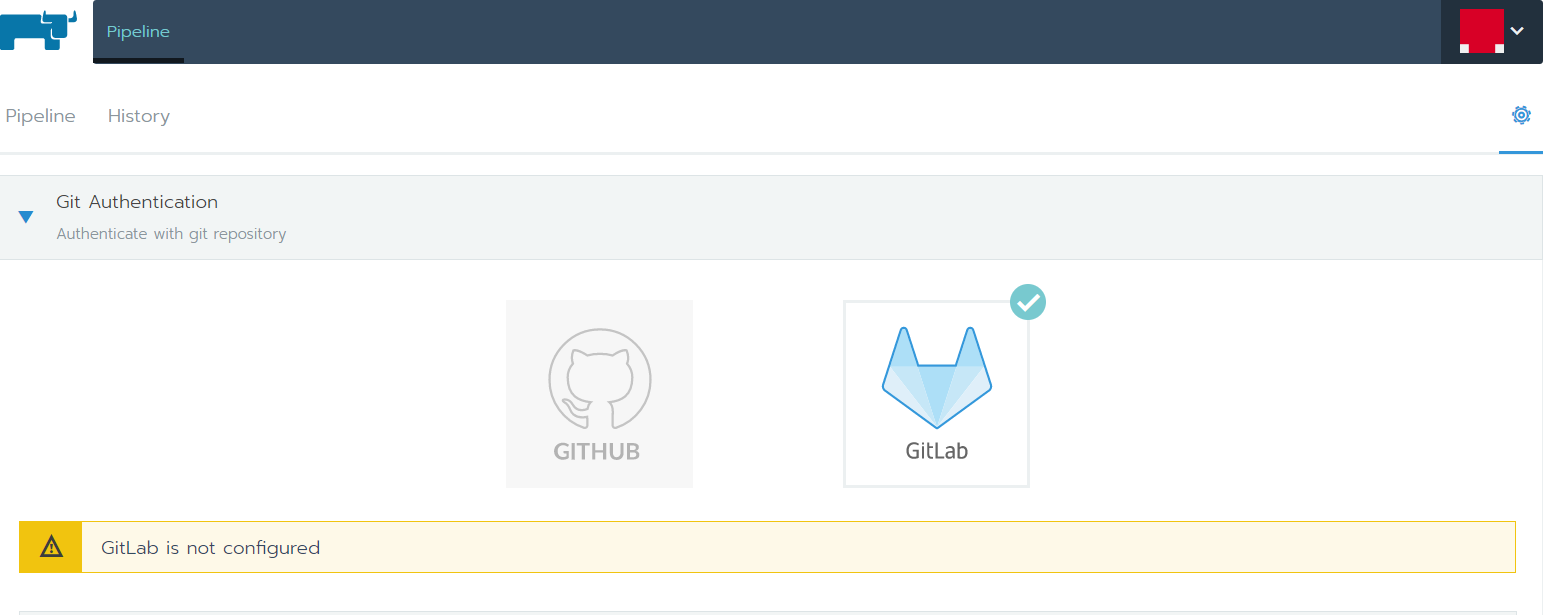
选择gitlab

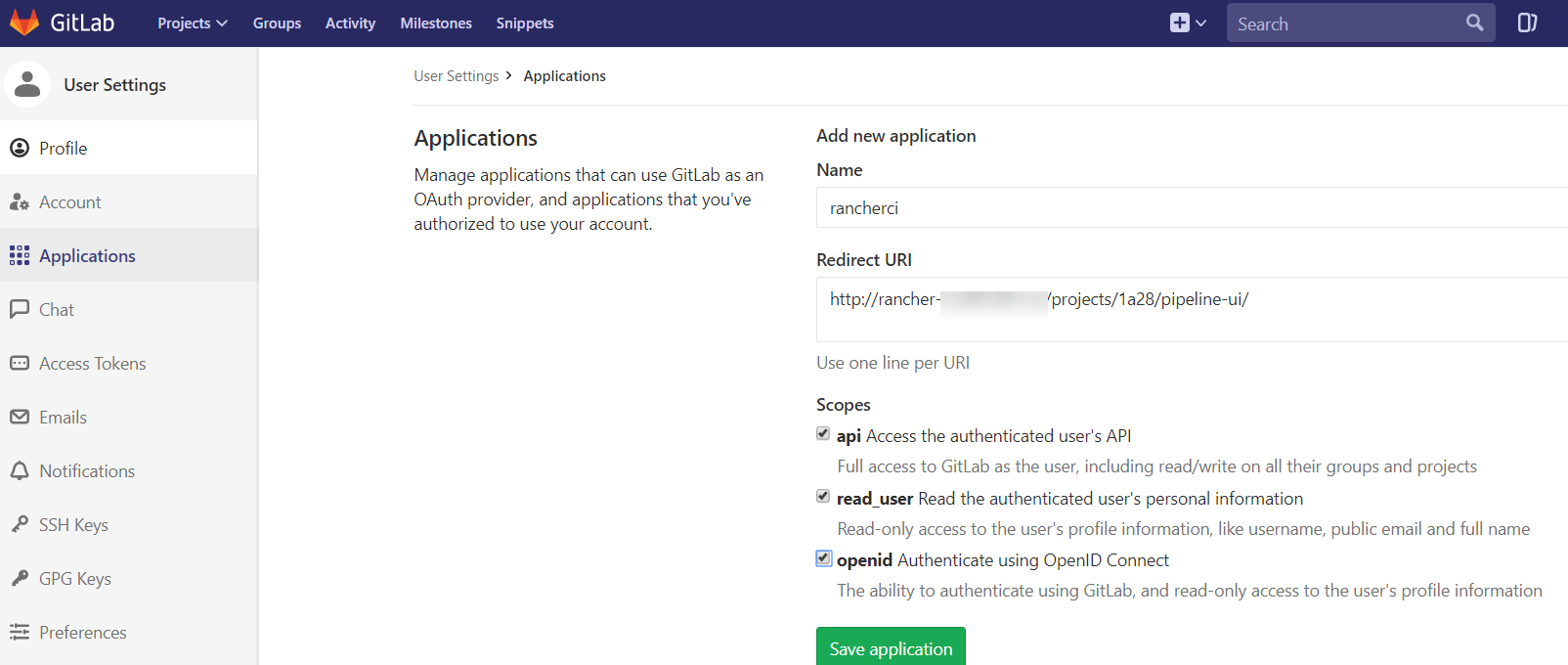
在gitlab中选择个人setting 找到application 按照rancher提示填写

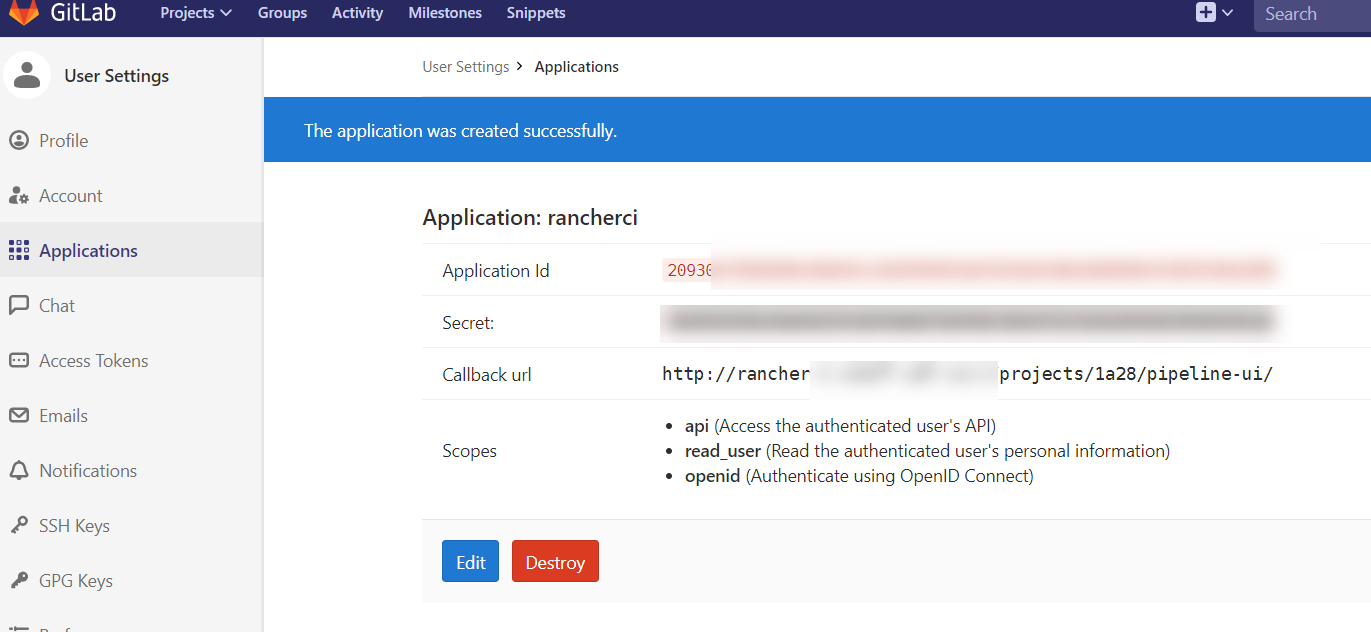
gitlab生成密钥和回掉地址

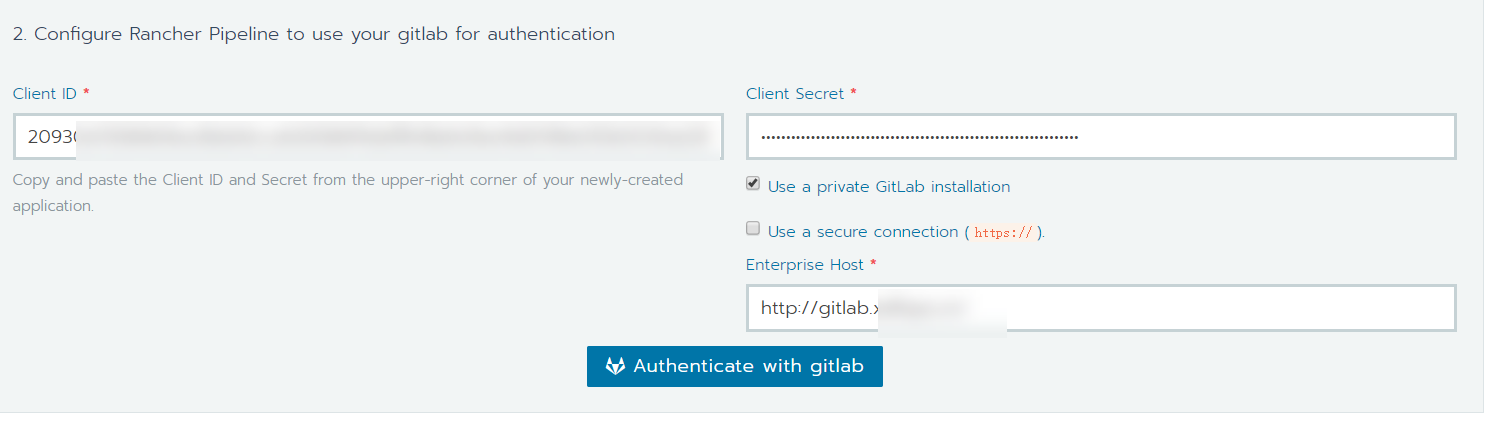
将上步信息写到rancher pipeline中

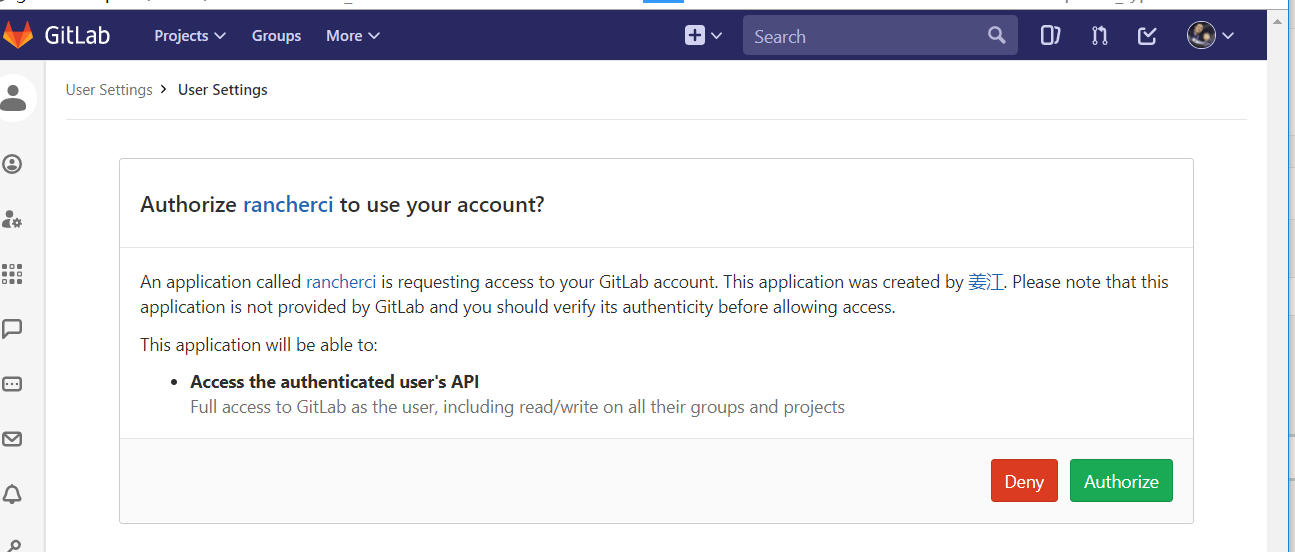
点击同意认证,增加完毕

和代码仓库连接完毕
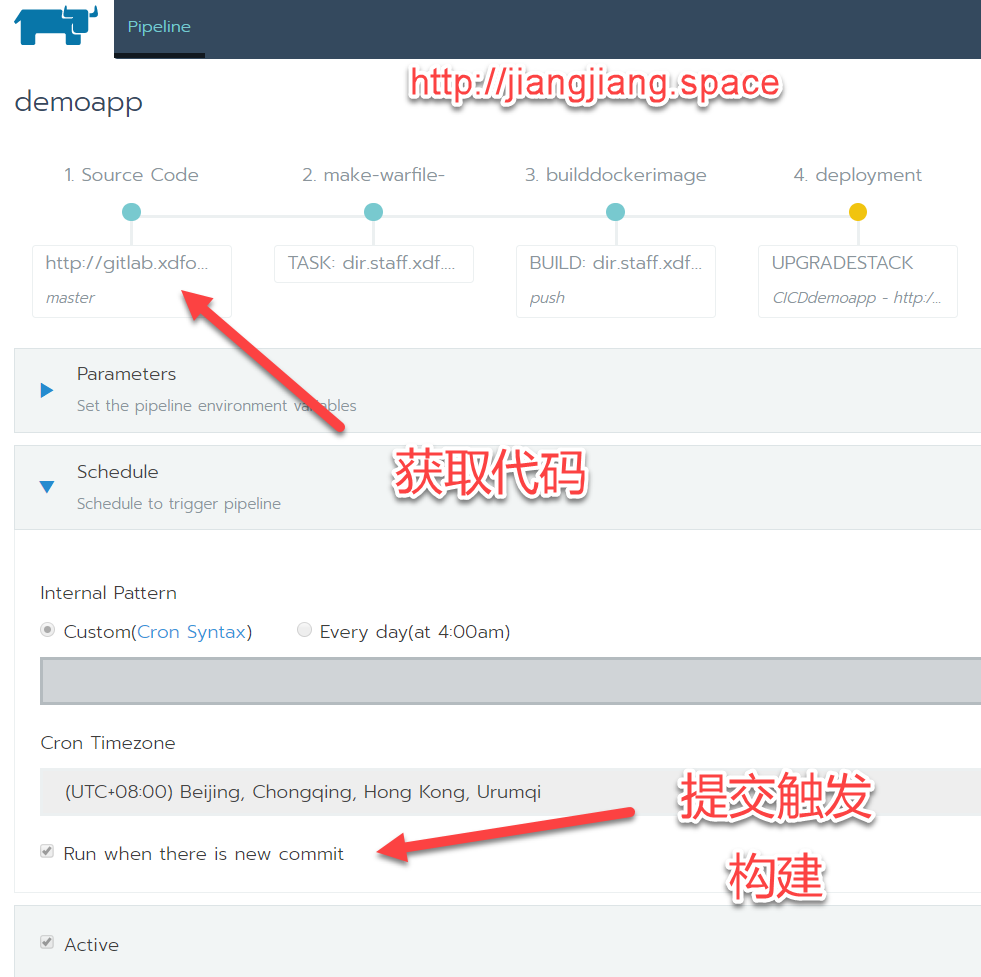
创建四个stage
- 获取代码


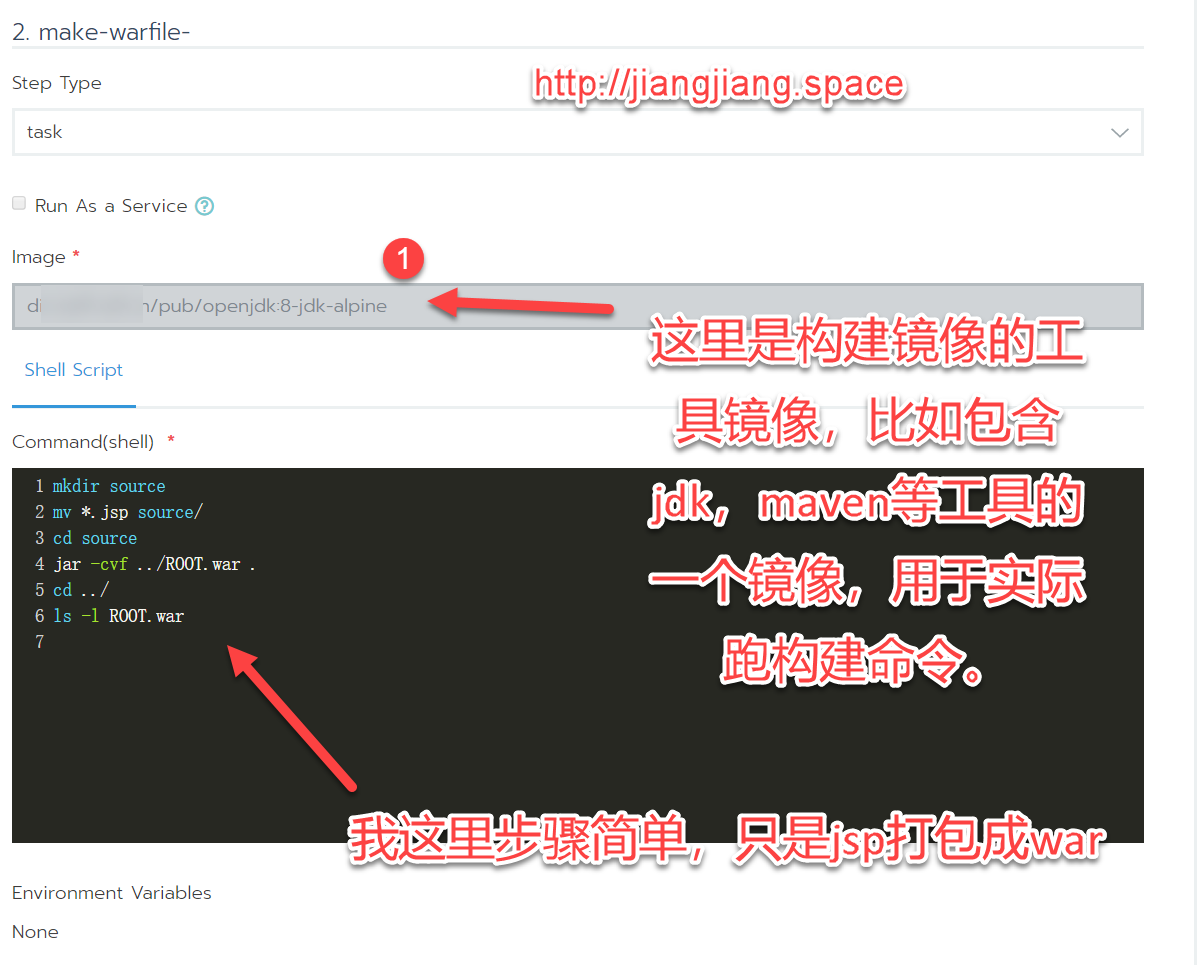
- 代码ci和打包

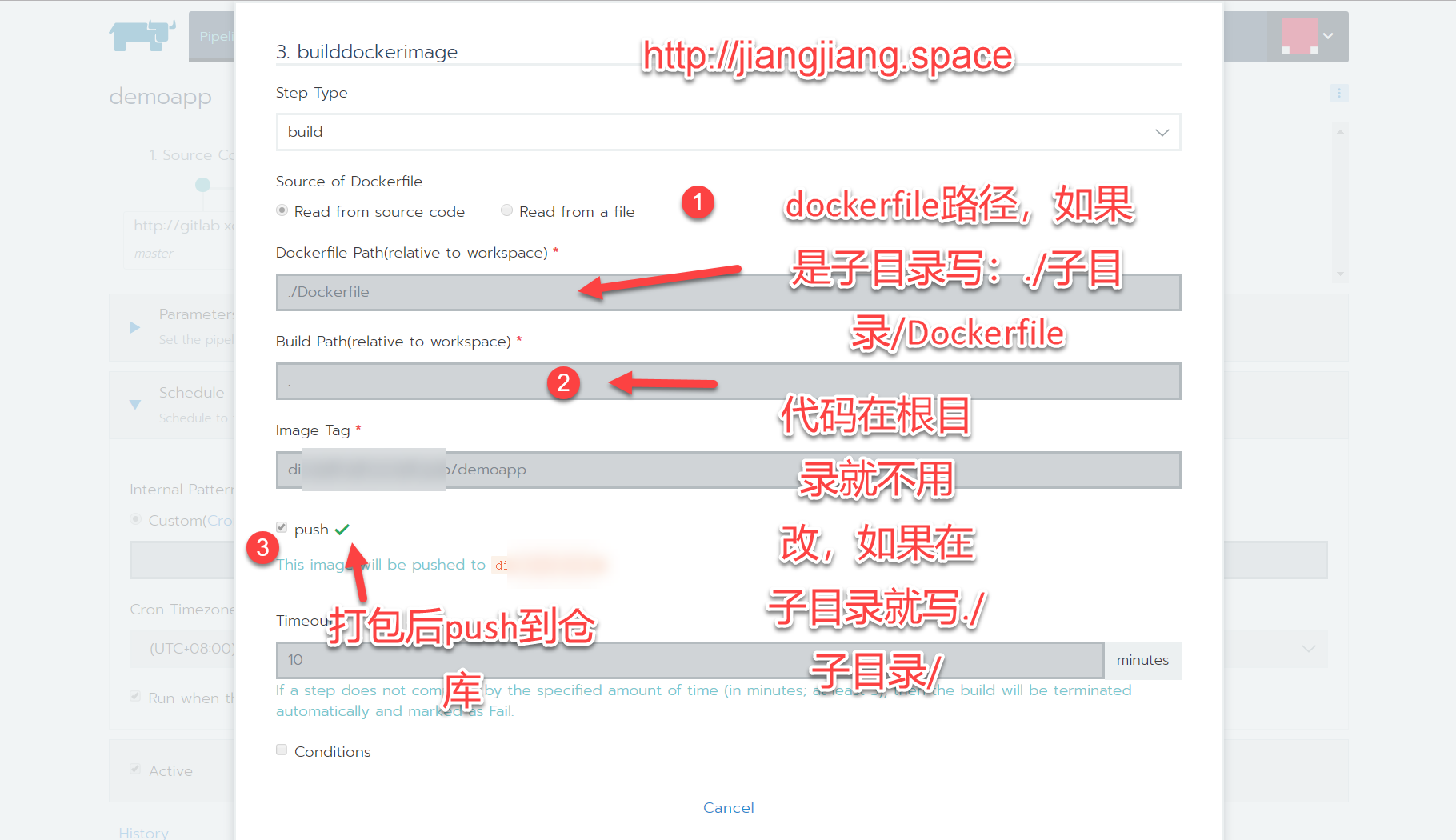
- 烧制镜像并推到harbor

-
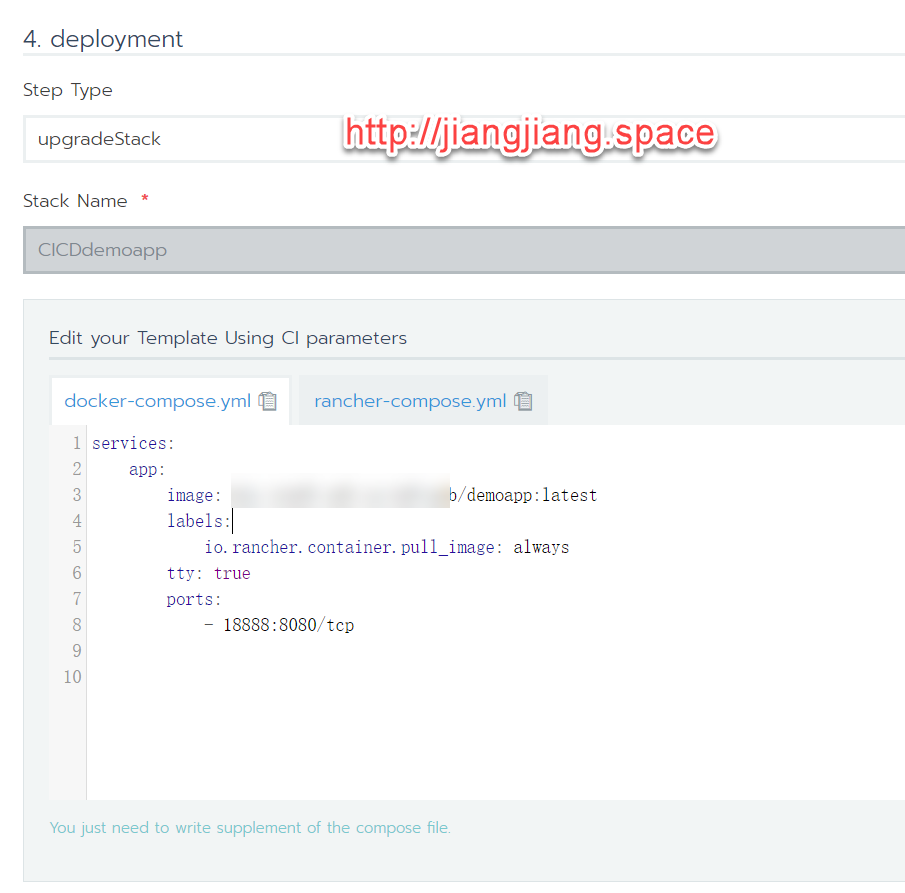
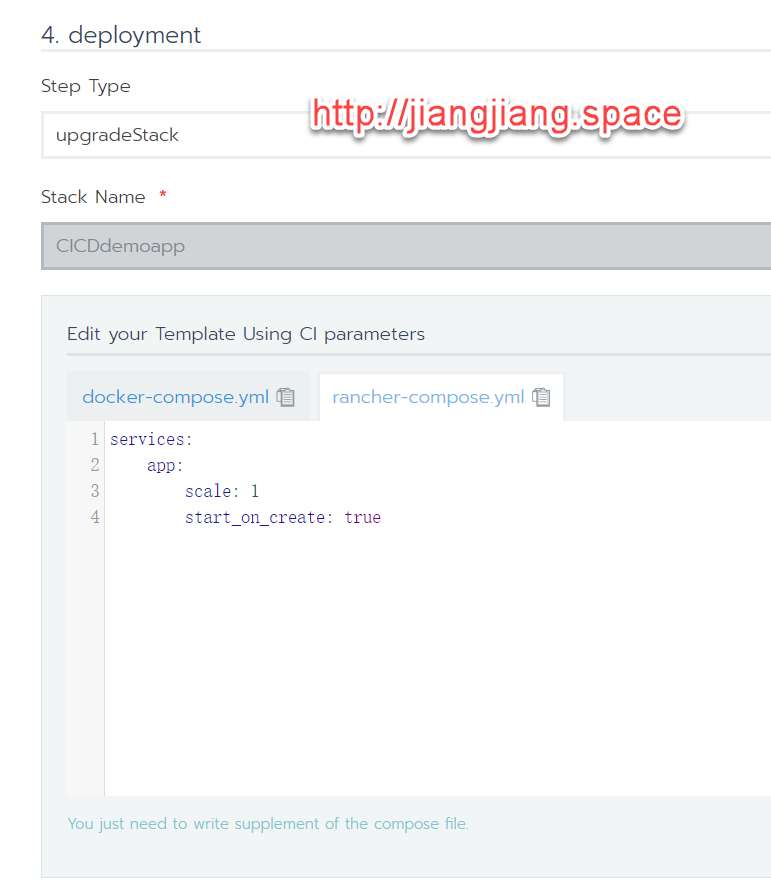
部署到rancher
前提是这个app stack要存在,可以是一个空的stack,目前只支持升级已有的stack。
另外还可以更新service 或者更新应用商店。这里就不演示两外两种操作了。


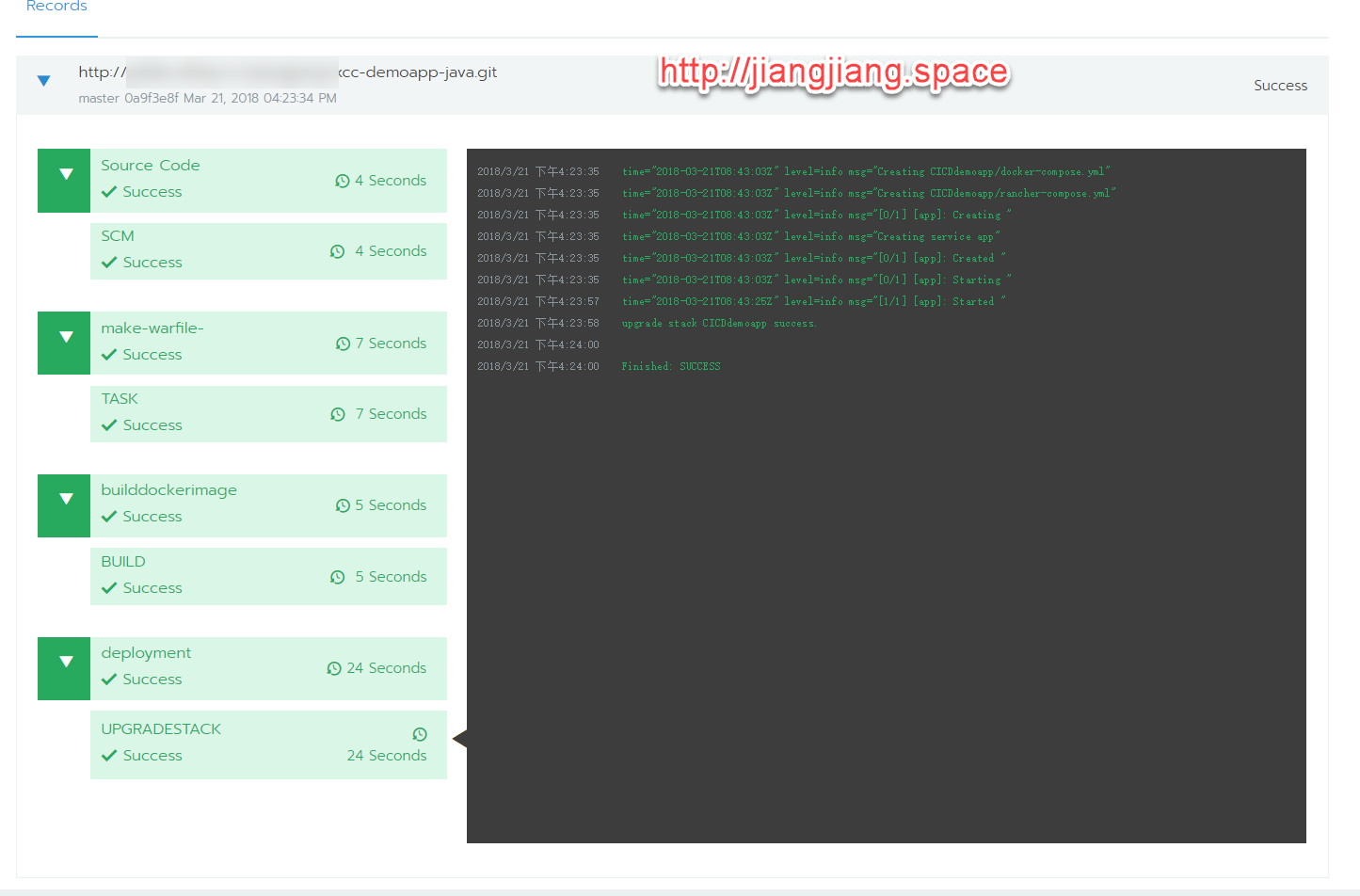
开跑:

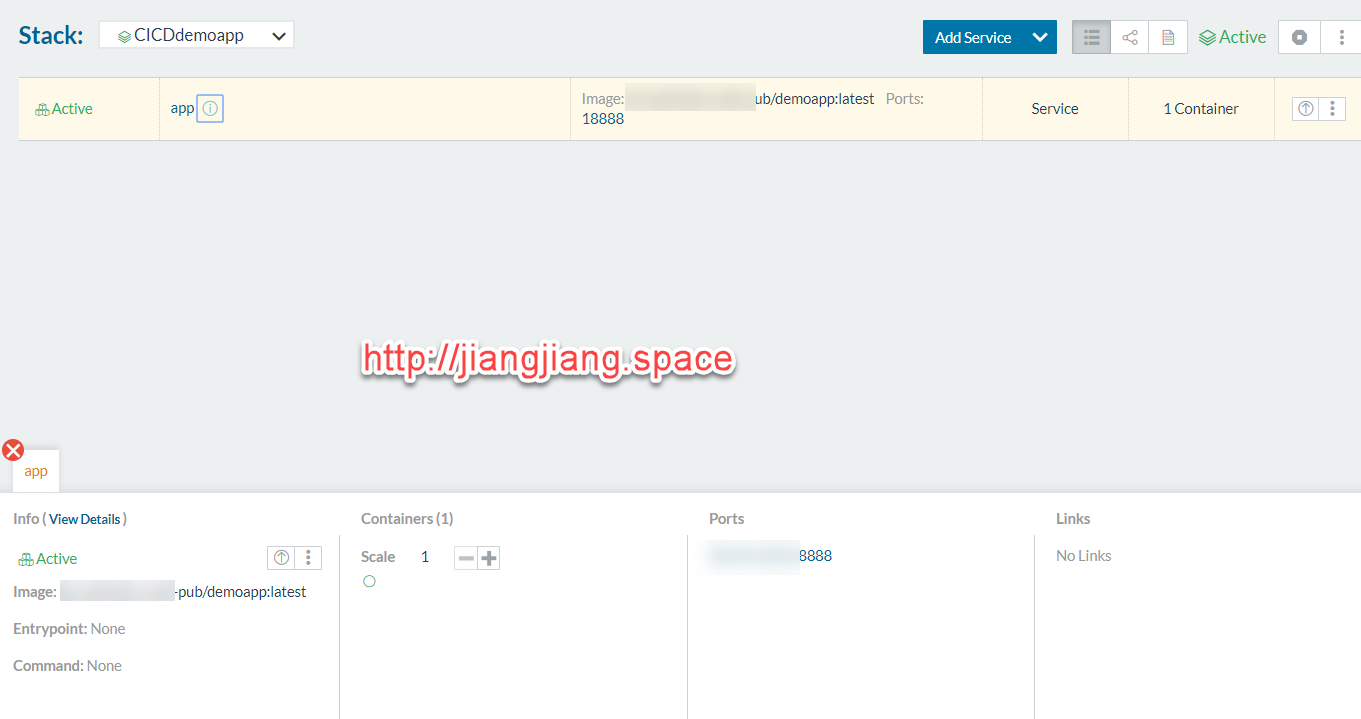
部署完成:

总结
目前我个人的dockerfile打包镜像完全放到rancher pipeline上跑了,很方便。
当然偶尔也有不靠谱的时候,曾经崩溃过一次,重启后ok。 另外打docker镜像的时候没有nocache的选项,不知道以后会不会加上。
好了。完成这篇文章后我就要去搞rancher 2.0 和 elasticsearch的容器化了。
rancher 1.6 暂时就写到这里了。
20180421